CSS frameworks have modified the way in which builders strategy internet improvement by offering pre-built elements and kinds. Nonetheless, many frameworks include opinionated designs and bloated stylesheets which restrict customization.
Tailwind CSS takes a special strategy. As a utility-first CSS framework, it gives low-level utility lessons that permit builders to construct customized designs with out being constrained by pre-defined elements.
With over 675,375 web sites utilizing Tailwind CSS and over 8.61 million dependent repositories, Tailwind has turn out to be extra than simply one other CSS framework.
On this article, we’ll go over understanding the ideas of Tailwind CSS, the setup course of, and sensible utilization so you can begin constructing your stunning customized UIs with out studying CSS.
Let’s get began!
What Is Tailwind CSS?
Tailwind CSS is a extremely customizable, low-level CSS framework that gives a set of utility lessons to quickly construct customized person interfaces. It was first developed and launched by Adam Wathan in 2017.
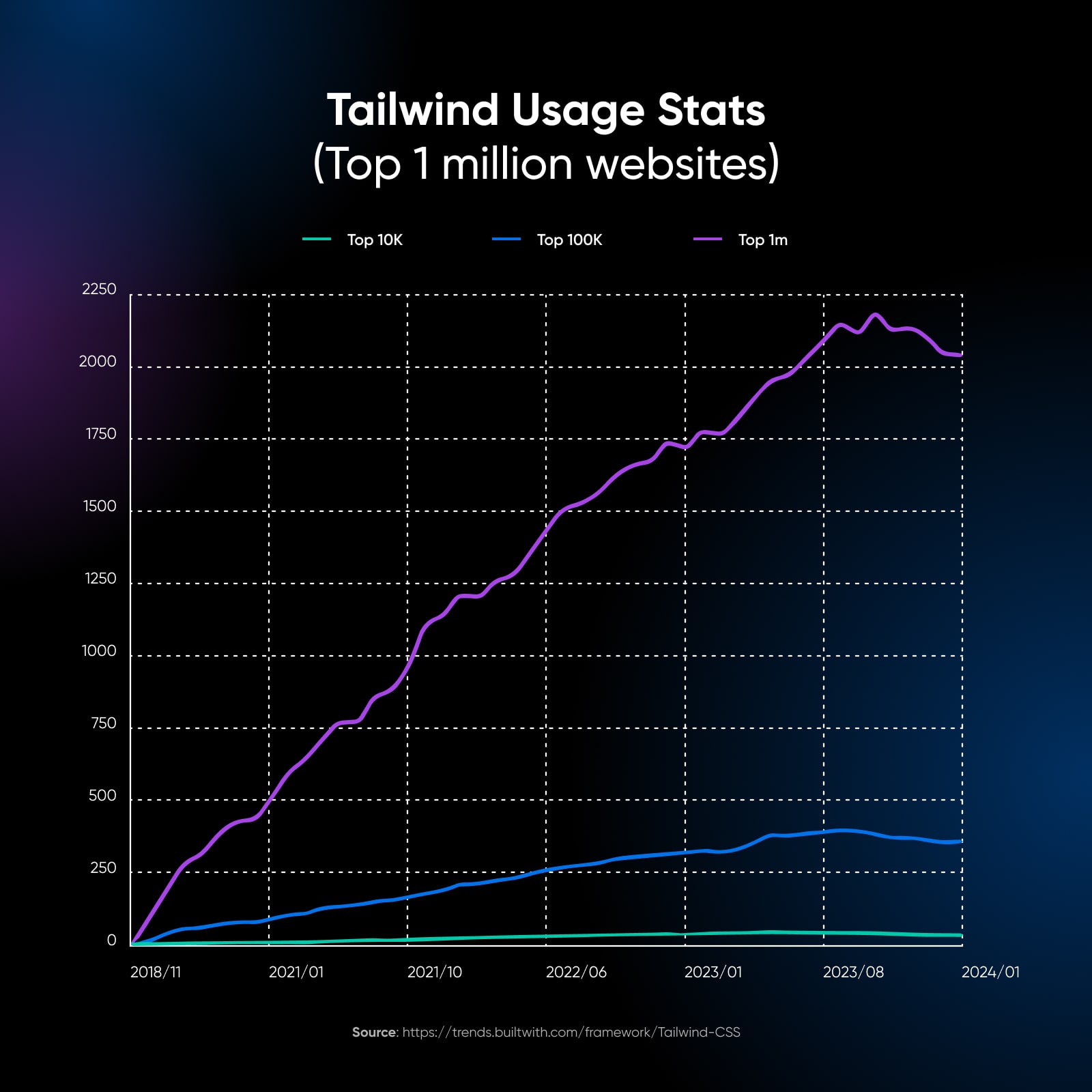
Since then, Tailwind has seen an upward trajectory in web sites being constructed utilizing the Tailwind library.

Whereas the expansion at the moment appears to have slowed as per the BuiltWith charts, the framework itself is usually up to date with new options, lessons, and extra.
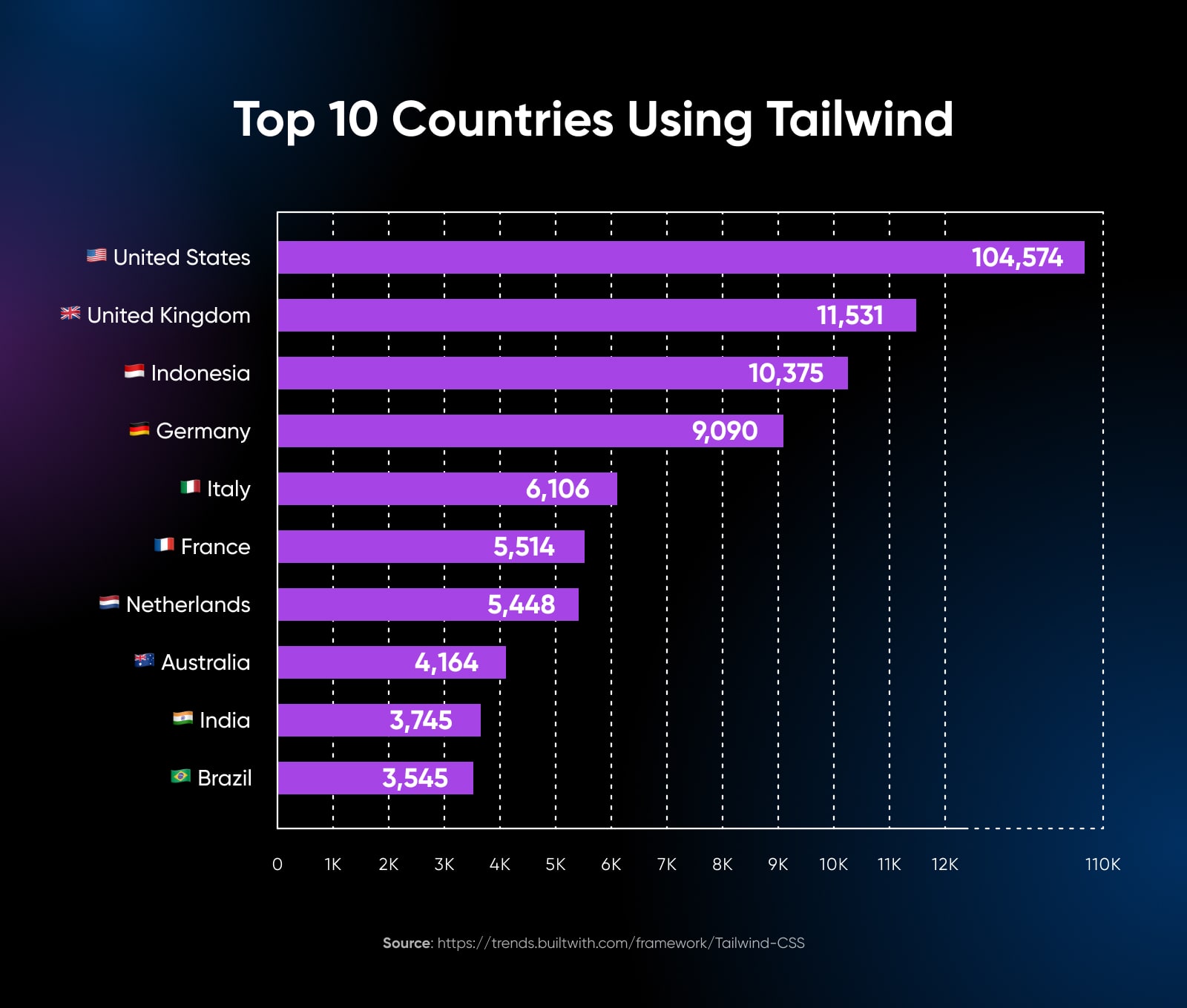
In line with BuiltWith’s tech stack knowledge, over 100,000 web sites within the US alone use Tailwind to construct their person interfaces together with the UK, Indonesia, Germany, and different nations making it to the highest 10 customers of this library.

The core philosophy behind Tailwind CSS is to supply builders with a set of constructing blocks moderately than pre-built elements. These constructing blocks are small, single-purpose utility lessons that may be mixed to create advanced and responsive layouts.
This strategy permits for better flexibility and management over the design, as you possibly can customise each side of your UI with out being restricted by the framework’s opinionated kinds.
What Makes Tailwind CSS Completely different?
Historically, when working with CSS, builders write customized lessons in separate stylesheets to model their HTML components. This strategy can result in massive CSS information and make sustaining and updating kinds throughout a undertaking difficult.
Tailwind gives a complete set of utility lessons that may be utilized on to HTML components. These lessons are extremely composable, permitting builders to construct advanced, customized designs with out writing a single line of customized CSS.
For instance, as an alternative of writing a customized CSS class to model a button, you should utilize Tailwind’s pre-defined lessons like this:
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Button
</button>This strategy has a number of advantages:
- Sooner improvement: The pre-defined lessons assist builders quickly construct and iterate on designs with out continuously switching between HTML and CSS information.
- Constant styling: Tailwind gives a standardized set of lessons, which helps keep consistency in design throughout a undertaking.
- Smaller CSS information: As a result of kinds are utilized immediately within the HTML, there’s no want for big, customized CSS information.
- Simpler upkeep: With kinds outlined within the HTML, it’s simpler to see how modifications will have an effect on a selected aspect with out searching by means of separate CSS information.
- Higher efficiency: Many trendy styling techniques like Emotion or Styled Elements depend on javascript (often throughout run-time, slower efficiency) to render your css. Tailwind is simply CSS on the finish of the day.
Tailwind turned me into a whole stack developer 🤝”
— Boris Lepikhin
Getting Began With Tailwind CSS
Earlier than we leap into examples, let’s arrange a fundamental undertaking with Tailwind CSS. We’ll assume you might have some familiarity with HTML and CSS. Additionally, you have to have npm put in in your system. When you’re executed, you’re good to go forward!
Create a brand new listing to your undertaking and navigate into it:
mkdir my-tailwind-project
cd my-tailwind-projectInitialize a brand new npm undertaking and set up Tailwind CSS:
npm init -y
npm set up -D tailwindcssCreate a tailwind.config.js file:
npx tailwindcss initCreate an enter.css file and add the next:
@tailwind base;
@tailwind elements;
@tailwind utilities;Replace your tailwind.config.js file to course of your enter.css:
module.exports = {
content material: ["./src/**/*.{html,js}"],
theme: {
prolong: {},
},
plugins: [],
}Create an index.html file in a src listing and add the next:
<!DOCTYPE html>
<html>
<head>
<hyperlink href="https://www.dreamhost.com/dist/output.css" rel="stylesheet">
</head>
<physique>
<h1 class="text-3xl font-bold text-center mt-4">Welcome to Tailwind CSS!</h1>
</physique>
</html>Construct your CSS:
npx tailwindcss -i ./src/enter.css -o ./src/output.css --watchNow, whenever you open index.html in your browser, you must see a big, daring heading that claims Welcome to Tailwind CSS!

Congratulations, you’ve arrange your first Tailwind undertaking!
Tailwind CSS Utility Courses
Tailwind CSS gives a variety of utility lessons that cowl varied elements of styling, corresponding to structure, spacing, typography, colours, and extra. These lessons comply with a naming conference that makes it intuitive to grasp their objective.
Typography
Typography is a strategy of arranging a typeface in variations of font, measurement, and spacing. This includes making textual content’s look, model, and association readable and visually pleasing.
Let’s discover some generally used utility lessons in Tailwind CSS.
Tailwind Structure Courses
- flex: Applies a flex container.
- grid: Applies a grid container.
- block: Shows a component as a block-level aspect.
- inline: Shows a component as an inline-level aspect.
Instance:
<div class="flex">
<div>Merchandise 1</div>
<div>Merchandise 2</div>
</div>Tailwind Spacing Courses
- m-{measurement}: Applies margin on all sides.
- p-{measurement}: Applies padding on all sides.
- mx-{measurement}: Applies margin on the left and proper.
- py-{measurement}: Applies padding on the highest and backside.
Instance:
<div class="m-4 p-2">
Content material with margin and padding
</div>Tailwind Typography Courses
- text-{measurement}: Units the font measurement.
- font-{weight}: Units the font weight.
- text-{colour}: Units the textual content colour.
- uppercase, lowercase, capitalize: Transforms textual content case.
Instance:
<p class="text-lg font-bold text-blue-500 uppercase">
Styled textual content
</p>Tailwind Colours
Tailwind CSS gives a default colour palette that may be personalized. Colours are outlined utilizing a mixture of the colour title and shade.
- bg-{colour}-{shade}: Units the background colour.
- text-{colour}-{shade}: Units the textual content colour.
- border-{colour}-{shade}: Units the border colour.
Instance:
<button class="bg-blue-500 text-white border-2 border-blue-700">
Button
</button>Tailwind Courses For Responsive Design
Tailwind makes it simple to create responsive designs by offering responsive variants for many of its utility lessons. These variants can help you specify completely different kinds for various display sizes.
Tailwind makes use of a mobile-first strategy, the place the bottom kinds are utilized to all display sizes, after which bigger display sizes are focused utilizing responsive prefixes:
- sm: Applies kinds to small screens and up (640px and up).
- md: Applies kinds to medium screens and up (768px and up).
- lg: Applies kinds to massive screens and up (1024px and up).
- xl: Applies kinds to extra-large screens and up (1280px and up).
- 2xl: Applies kinds to extra-extra-large screens and up (1536px and up).
To make use of these responsive variants, merely prefix the utility class with the specified display measurement:
<div class="bg-blue-500 md:bg-green-500 lg:bg-red-500">
<!-- Content material -->
</div>On this instance, the div can have a blue background on small screens, a inexperienced background on medium screens, and a crimson background on massive screens.
It’s also possible to use responsive variants to regulate the structure of your components:
<div class="flex flex-col md:flex-row">
<div class="w-full md:w-1/2 lg:w-1/3">Column 1</div>
<div class="w-full md:w-1/2 lg:w-1/3">Column 2</div>
<div class="w-full md:w-1/2 lg:w-1/3">Column 3</div>
</div>Right here, the columns will stack vertically on small screens, show in two columns on medium screens, and three columns on massive screens.
Get Content material Delivered Straight to Your Inbox
Subscribe to our weblog and obtain nice content material similar to this delivered straight to your inbox.
Customizing The Default Courses Of Tailwind CSS
One of many strengths of Tailwind CSS is its customization choices. You possibly can simply customise the default configuration to match your undertaking’s design necessities. The tailwind.config.js file permits you to prolong or override the default settings.
Listed below are a number of frequent customization choices. You possibly can completely customise each a part of Tailwind, so this isn’t an exhaustive record by any means.
Colours
Tailwind CSS gives a wealthy colour palette out of the field, however you possibly can simply customise it to match your undertaking’s branding or design necessities. The tailwind.config.js file permits you to prolong or override the default colour palette. So as to add customized colours, you should utilize the prolong property inside the colours object:
// tailwind.config.js
module.exports = {
theme: {
prolong: {
colours: {
'brand-primary': '#ff5a5f',
'brand-secondary': '#484848',
'brand-accent': '#ffcc00',
},
},
},
}On this instance, we’ve added three customized colours: brand-primary, brand-secondary, and brand-accent.
These colours can now be used with utility lessons like bg-brand-primary, text-brand-secondary, border-brand-accent, and so on. It’s also possible to modify present colour shades or add new shades to the default colour palette like so:
// tailwind.config.js
module.exports = {
theme: {
prolong: {
colours: {
blue: {
'100': '#e6f0ff',
'200': '#c3d9ff',
'300': '#a1c2ff',
'400': '#7eabff',
… and so forth …
},
},
},
},
}Font Household
Tailwind CSS makes use of a default font household stack, however much like colours, you possibly can change these defaults to match your undertaking’s typography model.
Within the tailwind.config.js file, you possibly can prolong or exchange the default font household. So as to add customized font households, use the prolong property inside the fontFamily object:
// tailwind.config.js
module.exports = {
theme: {
prolong: {
fontFamily: {
sans: ['Poppins', 'sans-serif'],
serif: ['Merriweather', 'serif'],
mono: ['Fira Code', 'monospace'],
},
},
},
}It’s also possible to fully exchange the default font household by omitting the prolong property:
// tailwind.config.js
module.exports = {
theme: {
fontFamily: {
'physique': ['Open Sans', 'sans-serif'],
'heading': ['Montserrat', 'sans-serif'],
},
},
}Responsive Breakpoints
Tailwind CSS gives a responsive design system out of the field, however you possibly can additional customise it to match your undertaking’s particular breakpoints and responsive necessities.
By modifying the screens object within the tailwind.config.js file, you possibly can outline customized breakpoints and apply completely different kinds based mostly on display sizes.
For instance, let’s say you might have a novel breakpoint at 1440px the place you need to apply particular kinds:
// tailwind.config.js
module.exports = {
theme: {
screens: {
'xs': '480px',
'sm': '640px',
'md': '768px',
'lg': '1024px',
'xl': '1440px',
},
},
}With this tradition breakpoint outlined, you should utilize responsive utility lessons like xl:text-lg, xl:flex, xl:w-1/2, and so on., to use kinds particularly for screens wider than 1440px.
Spacing
Tailwind CSS gives a complete set of spacing values for margins, paddings, and different spacing-related utilities. You possibly can customise these values to match your undertaking’s structure necessities. So as to add customized spacing values, use the prolong property inside the spacing object:
// tailwind.config.js
module.exports = {
theme: {
prolong: {
spacing: {
'13': '3.25rem',
'15': '3.75rem',
'128': '32rem',
'144': '36rem',
},
},
},
}Integrating Third-Occasion Libraries
Tailwind CSS integrates with common front-end libraries and frameworks like React, Vue, and Angular. When working with these libraries, you possibly can leverage Tailwind’s utility lessons to model your elements to create constant and maintainable person interfaces. For instance, in a React element, you possibly can apply Tailwind utility lessons on to the JSX components:
import React from 'react';
const Card = () => {
return (
<div className="bg-white shadow-md rounded-lg p-6">
<h2 className="text-2xl font-bold mb-4">Card Title</h2>
<p className="text-gray-600">Card content material goes right here...</p>
</div>
);
};
export default Card;This multi-framework strategy makes it very easy to carry collectively the perfect of all worlds, serving to you create a stunning app with nearly no effort.
Constructing A Easy Utility In Tailwind CSS
Let’s say you’re constructing a easy touchdown web page for a fictional on-line course platform known as LearnHub utilizing Tailwind to model the whole web page.
Step 1: Setting Up The HTML Construction
First, let’s create the fundamental HTML construction for our touchdown web page:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta title="viewport" content material="width=device-width, initial-scale=1.0">
<hyperlink href="https://www.dreamhost.com/weblog/tailwind-css/output.css" rel="stylesheet">
<title>LearnHub - On-line Course Platform</title>
</head>
<physique>
<header>
<!-- Navigation menu will go right here -->
</header>
<principal>
<!-- Important content material will go right here -->
</principal>
<footer>
<!-- Footer content material will go right here -->
</footer>
</physique>
</html>On this step, we’ve arrange the fundamental construction of our HTML doc. We’ve got the <head> part the place we embody the required meta tags and hyperlink to our CSS file (output.css). Contained in the <physique>, we have now the <header>, <principal>, and <footer> sections the place we’ll add our content material.
Step 2: Creating The Navigation Menu
Now, let’s add a easy navigation menu to the <header> part utilizing Tailwind CSS utility lessons:
<header class="bg-blue-600 text-white py-4">
<nav class="container mx-auto flex justify-between items-center">
<a href="#" class="text-2xl font-bold">LearnHub</a>
<ul class="flex space-x-4">
<li><a href="#" class="hover:text-blue-200">Programs</a></li>
<li><a href="#" class="hover:text-blue-200">Pricing</a></li>
<li><a href="#" class="hover:text-blue-200">About</a></li>
</ul>
</nav>
</header>
Right here’s what every class does:
- bg-blue-600: Units the background colour of the header to a shade of blue.
- text-white: Units the textual content colour to white.
- py-4: Provides padding to the highest and backside of the header.
- container mx-auto: Facilities the navigation menu horizontally.
- flex justify-between items-center: Makes use of flexbox to area out the emblem and menu gadgets evenly and align them vertically.
- text-2xl font-bold: Makes the emblem textual content bigger and daring.
- flex space-x-4: Provides spacing between the menu gadgets utilizing flexbox.
- hover:text-blue-200: Modifications the textual content colour to a lighter shade of blue when hovering over the menu gadgets.
Step 3: Including The Important Content material
Let’s add some content material to the <principal> part of our touchdown web page:
<principal class="container mx-auto mt-8">
<part class="bg-gray-100 rounded-lg p-6">
<h1 class="text-3xl font-bold mb-4">Welcome to LearnHub</h1>
<p class="text-gray-700 mb-6">Uncover a world of data with our on-line programs.</p>
<a href="#" class="bg-blue-600 text-white px-4 py-2 rounded hover:bg-blue-700">Begin Studying</a>
</part>
<part class="mt-8">
<h2 class="text-2xl font-bold mb-4">Featured Programs</h2>
<div class="grid grid-cols-1 sm:grid-cols-2 lg:grid-cols-3 gap-4">
<!-- Course playing cards will go right here -->
</div>
</part>
</principal>Right here’s what every class does:
- container mx-auto: Facilities the primary content material horizontally.
- mt-8: Provides margin to the highest of the primary content material.
- bg-gray-100 rounded-lg p-6: Provides a lightweight grey background, rounds the corners, and provides padding to the welcome part.
- text-3xl font-bold mb-4: Makes the heading textual content bigger, daring, and provides margin on the backside.
- text-gray-700 mb-6: Units the textual content colour to a darker grey and provides a margin on the backside for the paragraph.
- bg-blue-600 text-white px-4 py-2 rounded hover:bg-blue-700: Kinds the Begin Studying button with a blue background, white textual content, padding, rounded corners, and a darker blue background on hover.
- text-2xl font-bold mb-4: Makes the Featured Programs heading bigger, daring, and provides margin on the backside.
- grid grid-cols-1 sm:grid-cols-2 lg:grid-cols-3 gap-4: Creates a responsive grid structure for the course playing cards. It reveals one column on small screens, two columns on medium screens, and three columns on massive screens, with a spot between the playing cards.
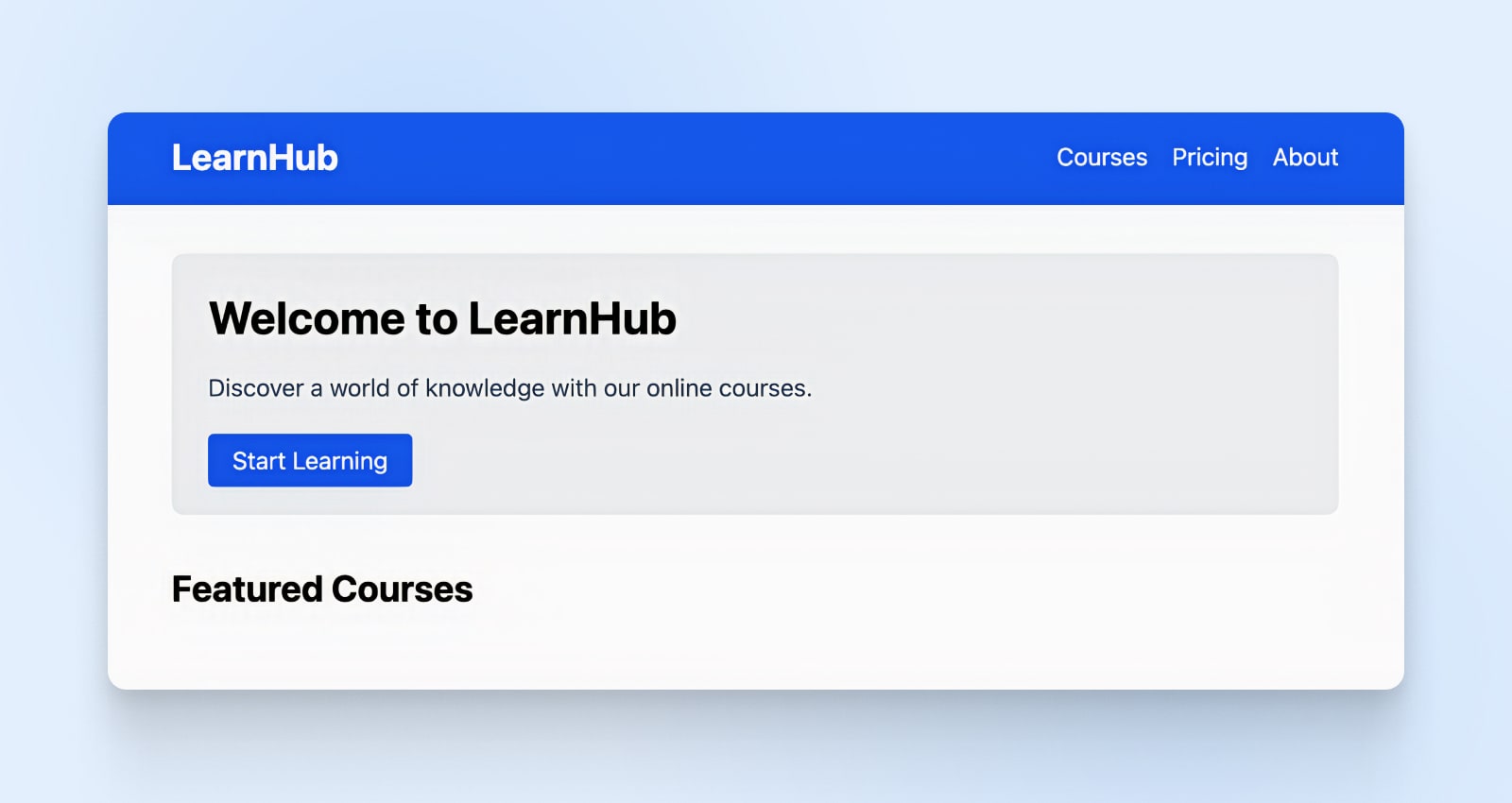
Placing the header and principal code collectively you must have the next output:

Step 4: Including The Footer
Lastly, let’s add a easy footer to our touchdown web page:
<footer class="bg-gray-800 text-white py-4 mt-8">
<div class="container mx-auto text-center">
<p>© 2023 LearnHub. All rights reserved.</p>
</div>
</footer>Right here’s what every class does:
- bg-gray-800 text-white: Units the background colour of the footer to a darkish grey and the textual content colour to white.
- py-4: Provides padding to the highest and backside of the footer.
- mt-8: Provides margin to the highest of the footer.
- container mx-auto: Facilities the footer content material horizontally.
- text-center: Facilities the textual content inside the footer.
Placing It All Collectively
Right here’s the ultimate code put collectively:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta title="viewport" content material="width=device-width, initial-scale=1.0" />
<hyperlink href="https://www.dreamhost.com/weblog/tailwind-css/output.css" rel="stylesheet" />
<title>LearnHub - On-line Course Platform</title>
</head>
<physique>
<header class="bg-blue-600 py-4 text-white">
<nav class="container mx-auto flex items-center justify-between">
<a href="#" class="text-2xl font-bold">LearnHub</a>
<ul class="flex space-x-4">
<li><a href="#" class="hover:text-blue-200">Programs</a></li>
<li><a href="#" class="hover:text-blue-200">Pricing</a></li>
<li><a href="#" class="hover:text-blue-200">About</a></li>
</ul>
</nav>
</header>
<principal class="container mx-auto mt-8">
<part class="rounded-lg bg-gray-100 p-6">
<h1 class="mb-4 text-3xl font-bold">Welcome to LearnHub</h1>
<p class="mb-6 text-gray-700">Uncover a world of data with our on-line programs.</p>
<a href="#" class="rounded bg-blue-600 px-4 py-2 text-white hover:bg-blue-700">Begin Studying</a>
</part>
<part class="mt-8">
<h2 class="mb-4 text-2xl font-bold">Featured Programs</h2>
<div class="grid grid-cols-1 gap-4 sm:grid-cols-2 lg:grid-cols-3">
<!-- Course playing cards will go right here -->
</div>
</part>
</principal>
<footer class="mt-8 bg-gray-800 py-4 text-white">
<div class="container mx-auto text-center">
<p>© 2023 LearnHub. All rights reserved.</p>
</div>
</footer>
</physique>
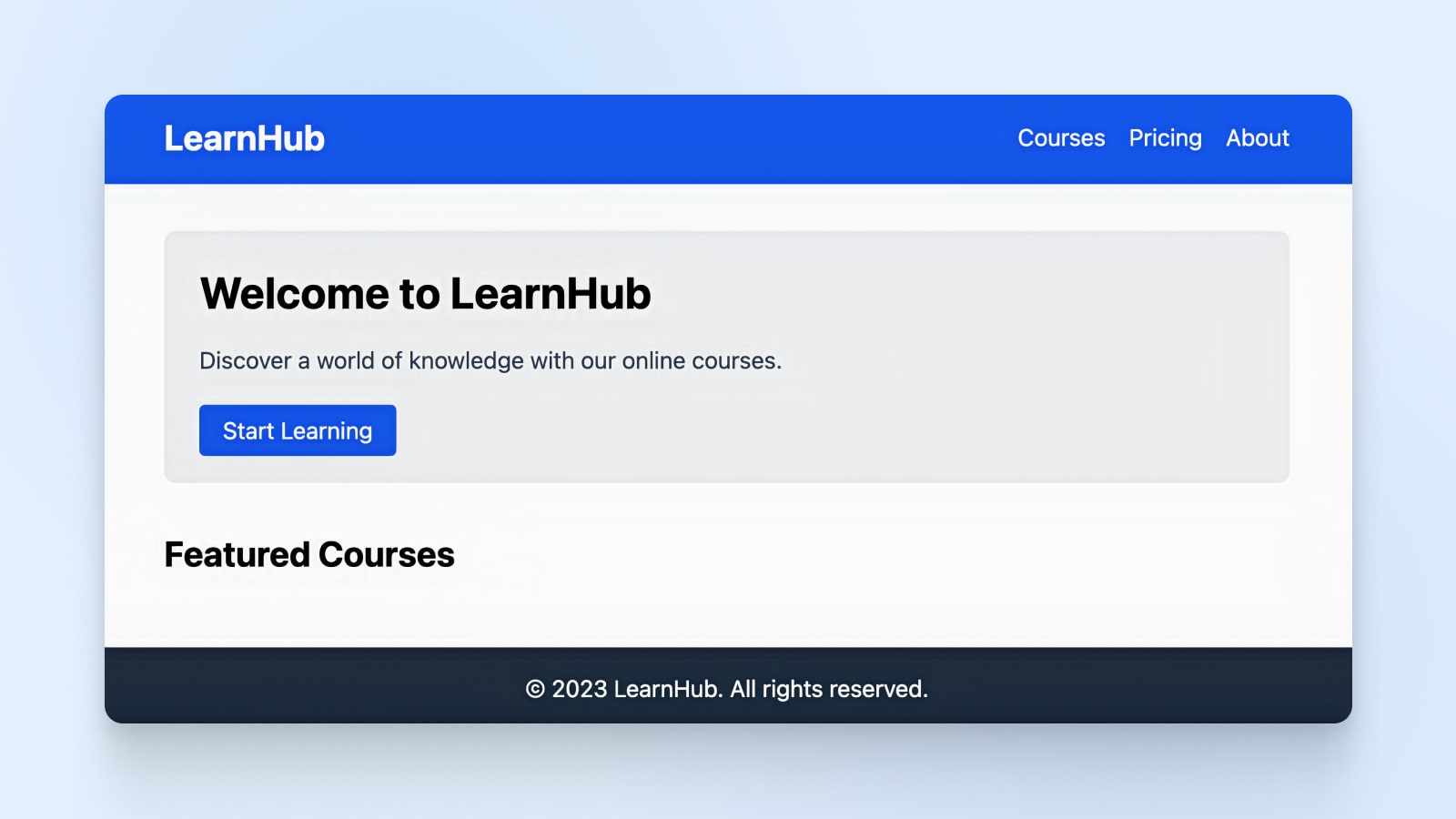
</html>To show the output to customers, you’ll have to have Tailwind CSS correctly arrange in your undertaking. Be sure to have adopted the set up steps talked about earlier, together with creating the tailwind.config.js file and processing your CSS with Tailwind.
Upon getting Tailwind CSS arrange, it can save you this code in an HTML file (e.g., index.html) and open it in an online browser. The browser will render the touchdown web page with the kinds utilized utilizing Tailwind CSS utility lessons. Should you merely need to check Tailwind, you possibly can at all times use Tailwind Play, a nifty little device by Tailwind the place you possibly can play with the completely different lessons.

And there you might have it! We’ve created a easy touchdown web page for our fictional on-line course platform utilizing Tailwind CSS utility lessons.
The place To Go From Right here?
Now that you just’ve seen the facility and suppleness of Tailwind CSS, you already know the chances are countless right here. Its versatile and customizable nature may also help you construct something from easy touchdown pages to advanced internet purposes whereas sustaining a clear and constant design.
Listed below are some concepts to get you began:
- Construct a portfolio web site: Present your expertise and initiatives with a shocking portfolio.
- Create a weblog: Share your ideas and concepts with the world utilizing a stunning and purposeful weblog designed with Tailwind.
- Develop an online utility: Tailwind CSS is ideal for constructing person interfaces for internet purposes of all types.
It doesn’t matter what you construct, Tailwind CSS may also help you create a shocking and well-functioning web site.
And relating to internet hosting your creation, take into account a dependable and scalable resolution like DreamHost’s VPS providers to make sure your web site runs easily and effectively.
Begin constructing stunning person interfaces with minimal CSS know-how!
Create a Web site for All
We ensure your web site is quick and safe so you possibly can concentrate on the essential stuff.


